- Products
- Learn
- Local User Groups
- Partners
- More
This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
- Products
- AI Security
- Developers & More
- Check Point Trivia
- CheckMates Toolbox
- General Topics
- Products Announcements
- Threat Prevention Blog
- Upcoming Events
- Americas
- EMEA
- Czech Republic and Slovakia
- Denmark
- Netherlands
- Germany
- Sweden
- United Kingdom and Ireland
- France
- Spain
- Norway
- Ukraine
- Baltics and Finland
- Greece
- Portugal
- Austria
- Kazakhstan and CIS
- Switzerland
- Romania
- Turkey
- Belarus
- Belgium & Luxembourg
- Russia
- Poland
- Georgia
- DACH - Germany, Austria and Switzerland
- Iberia
- Africa
- Adriatics Region
- Eastern Africa
- Israel
- Nordics
- Middle East and Africa
- Balkans
- Italy
- Bulgaria
- Cyprus
- APAC
What's New in R82.10?
10 December @ 5pm CET / 11am ET
Improve Your Security Posture with
Threat Prevention and Policy Insights
Overlap in Security Validation
Help us to understand your needs better
CheckMates Go:
Maestro Madness
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- CheckMates
- :
- Products
- :
- Network & SASE
- :
- Management
- :
- Re: Monitor VPN Users on Check Point Firewall with...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Are you a member of CheckMates?
×
Sign in with your Check Point UserCenter/PartnerMap account to access more great content and get a chance to win some Apple AirPods! If you don't have an account, create one now for free!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jump to solution
Monitor VPN Users on Check Point Firewall with the help of Netmiko and Python, InfluxDB and Grafana
In case you are interested in monitoring VPN Users on GAIA based firewall check this post out.
I can answer questions about the code and the integration but not about the infrastructure.
Enjoy reading, some knowledge of Python is assumed. I can provide references to get yourself aquainted with most of the technology in the post.
http://www.mythryll.com/?p=1004
J. T.
1 Solution
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another quick 'n' dirty solution based on Prometheus:
1. On the gateway itself, I created a Prometheus metrics template (index.template).
# HELP cp_vpn_count Number of VPN connected users.
# TYPE cp_vpn_count gauge
cp_vpn_count {{cp_vpn_count}}
2. Still on the gateway, a very simple script (prometheus_metrics.sh) to replace the template variables and write the output to a text file (index.txt). It probably should have been Python/Jinja2/HTML, it was easier to do with bash/sed/txt.
#!/bin/bash
cp_vpn_count=`fw tab -t userc_users -s | grep userc | tr -s ' ' | cut -d ' ' -f 4`
sed "s/{{cp_vpn_count}}/$cp_vpn_count/g" /tmp/cptest/index.template > /tmp/cptest/index.txt
3. Create a cronjob on the gateway to run the script every minute or so...
* * * * * /tmp/cptest/prometheus_metrics.sh
4. ...and run a simple web server to publish the metrics. Please don't tell our security officer that I'm saying this!
python3 -m http.server
5. Finally, configure Prometheus to scrape the published metrics from CP.
- job_name: 'checkpoint'
scrape_interval: 60s
metrics_path: '/index.txt'
static_configs:
- targets:
- 10.25.103.52:8000
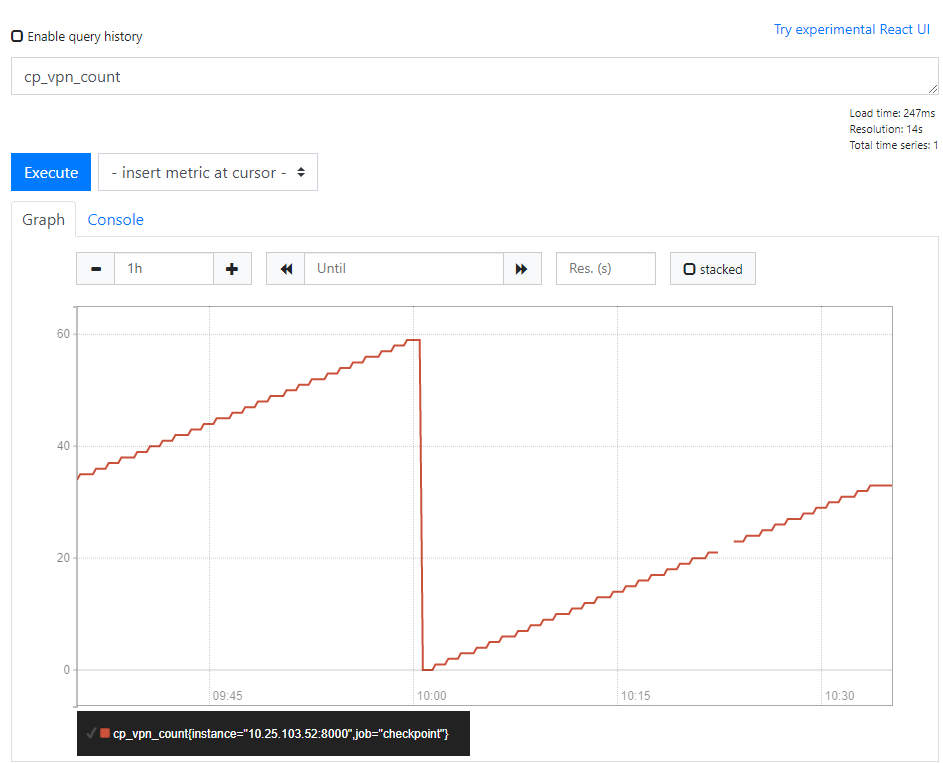
Result:
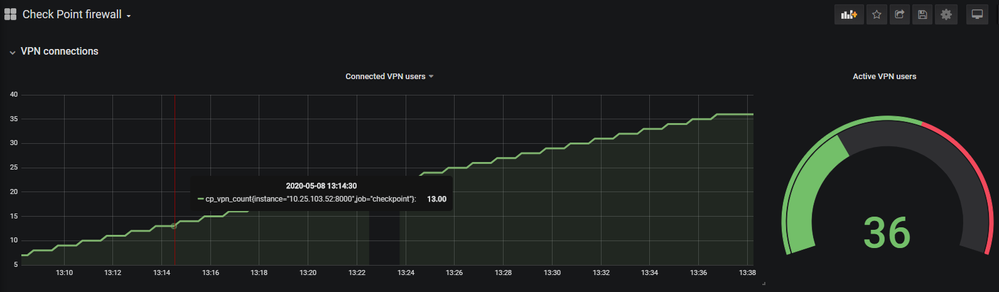
Or in Grafana:
Apart from the security nightmare of running a web server on a firewall (which may be mitigated if we're talking about sane people), I think I prefer this approach because it's easily scalable: just adjust the template and script to add more command outputs.
Anyway, whichever approach one may choose, great work Mythryll and thanks for sharing it.
17 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Welcome to this community.
So you did a lot of work getting all this done with so many different tools just to get a single graph on RAS-VPN user count. Wow. Check Point SmartEvent provides you with this graph directly. As you work in a critical infrastructure I'm sure you have a license for it. Here are some examples for RAS-VPN reports: Basic, Enhanced, Application Monitoring, Custom User Stats
Also SmartView Monitor can easily provide you with that graph on VPN history.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello.
Thank you for the reply.
I am not sure you read the post correctly. Nobody wants to take a look at the user list. In fact noone should. There are legal issues involved.
They just wanted a graph for the user count. That's it.
It may look unimportant but that's what the management wanted. And that wasn't available.
Whether a license is needed for reports I can't answer that. I don't handle the licenses.
The local vendor didn't have a solution at hand, the support partner didn't have a solution at hand. I am sure they all know more about reports than I do.
So the code is there. If anyone likes to use it, that's fine. If they don't that's fine as well. I am not making money or gathering fame from it.
It's working for a while now without issues.
Thank you again for your remarks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I doubled checked (it's been a month after all and some things one remembers can be wrong).
There is no such graph : VPN user count, not list, remember we are not allowed to look at the list, under GDPR, the list is also available through SNMP, but doing a count on the SNMP entries is not less work, it's actually more, the check point command is a one liner. Also if a graph is requested but none is provided on the system then you have to create a graph somewhere.
We even tried integrating other custom reports (besides the built-in ones) but we didn't find any with VPN user count.
Perhaps you are assuming that if one posts under a new forum user, he must be a newbie. I will not comment on that, I prefer to assume you are acting with the best intentions. I will also not explain why I am posting as a new user. You can choose to ignore me if you like.
If you do find a report about it, please share it and if it does work, I will gladly accept that you are right and even remove this post myself. We will also start using it at work.
If not please acknowledge that there is no report.
If you don't like the post, that's perfectly fine. If you want it taken down, that's also fine. I don't really mind.
3 different people asked me to post it here. So I did.
Thank you again for the interaction.
J.T.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One more thing. The infrastructure for monitoring was already there, so all I did was code to leverage it. We are indeed doing a lot more things in our work than just administering Checkpoint Firewalls.
Also please check Paul's answer in this post:
Again ty.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
While I think we've covered the "count" of VPN users in one of the community-generated reports listed here: https://community.checkpoint.com/t5/Remote-Access-Solutions/Remote-Access-VPN-Short-List-of-Most-Use...
I'm all for people coming up with other alternatives.
Nicely done!
You may not be new with Check Point, but clearly you're new here on CheckMates, so welcome aboard!
I'm all for people coming up with other alternatives.
Nicely done!
You may not be new with Check Point, but clearly you're new here on CheckMates, so welcome aboard!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for both the reply and the welcome. About whether I am new, Val Loukine knows exactly why I am posting under this account, please free to ask him. No point in adding to the 'drama' , there are internal reasons for it, nothing to do with Checkpoint or this forum.
I appreciate the work everyone posts here, sharing is important. I can't say I am familiar with all the content here, also I am sure there is more to come.
It's funny how all those important posts were created on the same day, talking mostly about Val Loukine's post and Daniel's one-liner , both carry the same date (March 20th) as when we gave up searching for the answer and started coding.
Our team leader did try Daniel one's liner but that didn't work, I guess due to reasons that have to do with how cron is setup and access rights, he does mention some prereqs in his post . I didn't have the time to troubleshoot that though at the time.
Mazhar's post seems to be what we needed in the first place (the custom report with traffic and the VPN users) but that came a week after we had started using our solution. I am only seeing it for the first time, just like Val's original post. I will try it out however to see how it goes.
It's great how so many people come together to help each other, that's the power of the community.
Btw if anyone has a way to get the vpn throughput (exactly that, not ecrypted/decrypted throughput) on the 15400 platform, that would be great.
Thanks again and good night!
J.T.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On your VPN throughput question, might be worth a separate thread to articulate what you're looking for.
Meanwhile, yes, the community has come together quite nicely around Remote Access.
There were a couple weeks there where pretty much every post in the community was about this topic.
We were able to collectively come up with some great solutions to the challenges people are facing.
Meanwhile, yes, the community has come together quite nicely around Remote Access.
There were a couple weeks there where pretty much every post in the community was about this topic.
We were able to collectively come up with some great solutions to the challenges people are facing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@PhoneBoy
It was I who asked to post. I think this is an interesting example of alternative reporting tools used with Check Point security systems.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I had the same requirement but I took a different approach, this was essentially just to provide a page to illustrate how the remote access service was performing during the early days of lockdown.
I created a jobuser on my gateway to run cron jobs, see sk77300
That allowed me to run a script every 5 minutes
#!/bin/bash -f
source /opt/CPshrd-R80.20/tmp/.CPprofile.sh
fw tab -t userc_users -s | grep userc | cut -c63-67 | xargs -I {} curl_cli http://REDACTED:1880/checkpoint?now={}
The first 2 lines are boiler plate supplied by Check Point, the last line takes the user count and pipes it to curl. The REDACTED internal host is a node-red server that just runs a simple output to a dashboard graph node.
Bruce
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would you be able to go into a bit more detail about what you did in the node-red config?
Would be quite interested in looking at this.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, there's not much to it.
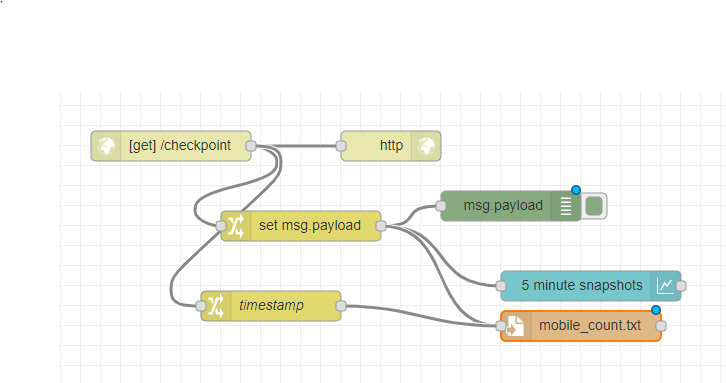
Here's an export, just paste it into node-red, you will need to install the Dashboard nodes.
[edit: more detail] The top 2 nodes just receive the http request and give a response to the sender.
the incoming data is piped to the change node, it is structured data (JSON). In node-red terms this is the message payload. (msg.payload). Because the URL had a variable 'now' in it, the data is in msg.payload.now. But it is text and we need a number, so the change node uses JSONata to swap it to an integer and passes it to the graph node.
there's also a branch that dumps it to a text file with a time stamp.
[
{
"id": "c0004ca4.6f5b2",
"type": "debug",
"z": "9f3cc389.ea38e",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"x": 610,
"y": 220,
"wires": []
},
{
"id": "bd1c9beb.357ef8",
"type": "http in",
"z": "9f3cc389.ea38e",
"name": "",
"url": "/checkpoint",
"method": "get",
"upload": false,
"swaggerDoc": "",
"x": 230,
"y": 160,
"wires": [
[
"b35addd7.d6f5c",
"5573f34b.21275c",
"7842088f.e57ed8"
]
]
},
{
"id": "b35addd7.d6f5c",
"type": "http response",
"z": "9f3cc389.ea38e",
"name": "",
"statusCode": "",
"headers": {},
"x": 450,
"y": 160,
"wires": []
},
{
"id": "8c4bf64c.548218",
"type": "ui_chart",
"z": "9f3cc389.ea38e",
"name": "",
"group": "42dd6b11.ecf5c4",
"order": 0,
"width": 0,
"height": 0,
"label": "5 minute snapshots",
"chartType": "line",
"legend": "false",
"xformat": "HH:mm:ss",
"interpolate": "linear",
"nodata": "",
"dot": false,
"ymin": "0",
"ymax": "",
"removeOlder": "24",
"removeOlderPoints": "",
"removeOlderUnit": "3600",
"cutout": 0,
"useOneColor": false,
"colors": [
"#1f77b4",
"#aec7e8",
"#ff7f0e",
"#2ca02c",
"#98df8a",
"#d62728",
"#ff9896",
"#9467bd",
"#c5b0d5"
],
"useOldStyle": false,
"outputs": 1,
"x": 650,
"y": 300,
"wires": [
[]
]
},
{
"id": "5573f34b.21275c",
"type": "change",
"z": "9f3cc389.ea38e",
"name": "",
"rules": [
{
"t": "set",
"p": "payload",
"pt": "msg",
"to": "$number(payload.now)",
"tot": "jsonata"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 360,
"y": 240,
"wires": [
[
"8c4bf64c.548218",
"c0004ca4.6f5b2",
"162b90dc.b0efdf"
]
]
},
{
"id": "162b90dc.b0efdf",
"type": "file",
"z": "9f3cc389.ea38e",
"name": "",
"filename": "mobile_count.txt",
"appendNewline": true,
"createDir": false,
"overwriteFile": "false",
"encoding": "none",
"x": 560,
"y": 420,
"wires": [
[]
]
},
{
"id": "7842088f.e57ed8",
"type": "change",
"z": "9f3cc389.ea38e",
"name": "timestamp",
"rules": [
{
"t": "set",
"p": "payload",
"pt": "msg",
"to": "$now()",
"tot": "jsonata"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 330,
"y": 320,
"wires": [
[
"162b90dc.b0efdf"
]
]
},
{
"id": "42dd6b11.ecf5c4",
"type": "ui_group",
"z": "",
"name": "Default",
"tab": "f5ba8f9.259237",
"disp": false,
"width": "12",
"collapse": false
},
{
"id": "f5ba8f9.259237",
"type": "ui_tab",
"z": "",
"name": "Check Point Mobile Users",
"icon": "",
"disabled": false,
"hidden": false
}
]
- Tags:
- node-red
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another quick 'n' dirty solution based on Prometheus:
1. On the gateway itself, I created a Prometheus metrics template (index.template).
# HELP cp_vpn_count Number of VPN connected users.
# TYPE cp_vpn_count gauge
cp_vpn_count {{cp_vpn_count}}
2. Still on the gateway, a very simple script (prometheus_metrics.sh) to replace the template variables and write the output to a text file (index.txt). It probably should have been Python/Jinja2/HTML, it was easier to do with bash/sed/txt.
#!/bin/bash
cp_vpn_count=`fw tab -t userc_users -s | grep userc | tr -s ' ' | cut -d ' ' -f 4`
sed "s/{{cp_vpn_count}}/$cp_vpn_count/g" /tmp/cptest/index.template > /tmp/cptest/index.txt
3. Create a cronjob on the gateway to run the script every minute or so...
* * * * * /tmp/cptest/prometheus_metrics.sh
4. ...and run a simple web server to publish the metrics. Please don't tell our security officer that I'm saying this!
python3 -m http.server
5. Finally, configure Prometheus to scrape the published metrics from CP.
- job_name: 'checkpoint'
scrape_interval: 60s
metrics_path: '/index.txt'
static_configs:
- targets:
- 10.25.103.52:8000
Result:
Or in Grafana:
Apart from the security nightmare of running a web server on a firewall (which may be mitigated if we're talking about sane people), I think I prefer this approach because it's easily scalable: just adjust the template and script to add more command outputs.
Anyway, whichever approach one may choose, great work Mythryll and thanks for sharing it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I love Grafana and have made several dashboards for Check Point.
To get your data, I think a cleaner solution would be to extend snmp and poll with v3. I would be fired on the spot if I hosted custom metrics on the firewalls 🙂
snmp extensions are easily made but to be honest I find it tiresome to maintain.
/Henrik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Speaking of SNMP, here are two OIDs that a colleague unearthed in some obscure forum. They are supposed to return the count of connected VPN users but I haven't had the time to test them myself...
.1.3.6.1.4.1.2620.1.2.5.4.21.0
.1.3.6.1.4.1.2620.1.2.5.4.23.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Those OIDs don't work on our platform. I think you will find that both those and the VPN througput ones only work on large scale platforms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm on the client side, not on the vendor or the partner side. Something like that would void our support contract.
Besides that we don't want to mess with the machine we are worried about.
SNMP is pretty much dead. Not being developed. It's insecure, bad for resources and poorly maintained. I have been working with it for 20 years but I am moving away from it.
Thank you for your answer though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More people have opted for running a from job to get the metrics on the gateway, but yours is a bold move!
I like the tech behind it as it's very simple. I need to know more about Prometheus!
Thanks!
Leaderboard
Epsum factorial non deposit quid pro quo hic escorol.
| User | Count |
|---|---|
| 14 | |
| 11 | |
| 8 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 |
Upcoming Events
Wed 03 Dec 2025 @ 10:00 AM (COT)
Última Sesión del Año – CheckMates LATAM: ERM & TEM con ExpertosThu 04 Dec 2025 @ 12:30 PM (SGT)
End-of-Year Event: Securing AI Transformation in a Hyperconnected World - APACThu 04 Dec 2025 @ 03:00 PM (CET)
End-of-Year Event: Securing AI Transformation in a Hyperconnected World - EMEAThu 04 Dec 2025 @ 02:00 PM (EST)
End-of-Year Event: Securing AI Transformation in a Hyperconnected World - AmericasWed 03 Dec 2025 @ 10:00 AM (COT)
Última Sesión del Año – CheckMates LATAM: ERM & TEM con ExpertosThu 04 Dec 2025 @ 12:30 PM (SGT)
End-of-Year Event: Securing AI Transformation in a Hyperconnected World - APACThu 04 Dec 2025 @ 03:00 PM (CET)
End-of-Year Event: Securing AI Transformation in a Hyperconnected World - EMEAThu 04 Dec 2025 @ 02:00 PM (EST)
End-of-Year Event: Securing AI Transformation in a Hyperconnected World - AmericasAbout CheckMates
Learn Check Point
Advanced Learning
YOU DESERVE THE BEST SECURITY
©1994-2025 Check Point Software Technologies Ltd. All rights reserved.
Copyright
Privacy Policy
About Us
UserCenter